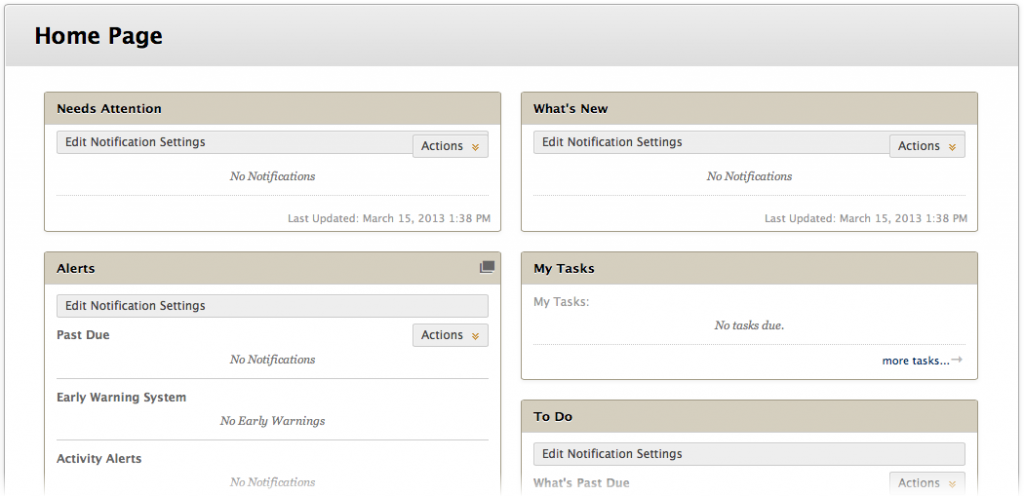
For quite some time, I have been frustrated with the lack of options within Blackboard for customizing the entry point of the course. While an instructor can set any tool or content area to be the default entry point in a course, there’s only so much that can be done in a Blackboard content area or page using the current built-in functionality. When Blackboard introduced the “Home Page” as the new default entry point, students were given access to a variety of information streams when logging into the course. However, these information modules are still primarily system driven and can not be easily customized or new modules setup by the instructor. With a few further customizations, the Home Page could become a much more useful tool.
For years, the Announcements page was the default entry point in Blackboard. With the release of Blackboard Learn 9, the Home Page was added which includes various information modules for the user, such as: Needs Attention, What’s New, My Tasks, Alerts, etc.
While the Home Page tool was a step in the right direction, it is still very restricted and falls short in allowing faculty to customize at the level in which it can be a true “Communication Dashboard” for the course. I’ve shared this feedback with Blackboard product developers at BbWorld and the Blackboard Idea Exchange over the past nearly 2 years, but since I’ve yet to see my suggestions implemented, I’m sharing them here as well so that perhaps others can echo the value of such a feature enhancement.
What follows is my rationale for why I’ve desired a more instructor-customizable communication dashboard as the entry point for a Blackboard course as well as a sample of my “homemade” solution. In future posts, I’ll then share more specifics for how to create a customized communication dashboard in Blackboard and incorporate a variety of different information sources within the dashboard.
Needs
In my teaching, I’m often introducing in-service teachers to new technology tools and practices that they can apply into K-12 classroom teaching. My students and I use 3rd party blog, sms, calendar, and other tools in addition to Blackboard and I would like to be able to provide information about accessing these tools as well as streams of information from them in a single communication portal. Basically, I’ve simply been looking for a customizable and yet visually appealing area within Blackboard where different information sources can be embedded. In particular, these are the tools that I use and want to easily share with my students:
Latest Blog Posts – During the course, my students and I each setup and post to individual 3rd party blogs. Even though my students are instructed to subscribe via RSS to my blog as well as the blogs of their classmates, I want to display clickable titles of the last several posts from my blog.
Course Calendar – While Blackboard’s Calendar is greatly improving with the release of the new Blackboard Calendar in Service Pack 11, up until this point, the built-in calendar hasn’t been acceptable and I create a Google Calendar for each class. I would like for a version of that calendar for the upcoming 7 days to be embedded and viewable by my students.
Texting List Sign-up – In my teaching, I use Remind101.com and encourage my student to opt-in to my texting news list powered by Remind101. I would like to provide the information for signing-up to join the texting list.
Course Podcast Player – I’ve setup a podcast for my course and would like to embed a player so that right from the course entry page, students can listen to the most recent episodes of the podcast. I’ve previously shared steps for how I setup my podcast using Dropbox.
Class Blogs – The students in the course each setup their own blogs and post to throughout the course. I would like to include links for each of my students’ blogs.
Instructor’s Tweets – Twitter is another important communication means used during the course. I would like at the outset of the course to include a Twitter widget displaying the latest tweets from the instructor, with the widget to be changed after Twitter is introduced to students and they begin tweeting, to display latest tweets using a course hashtag.
Dashboard
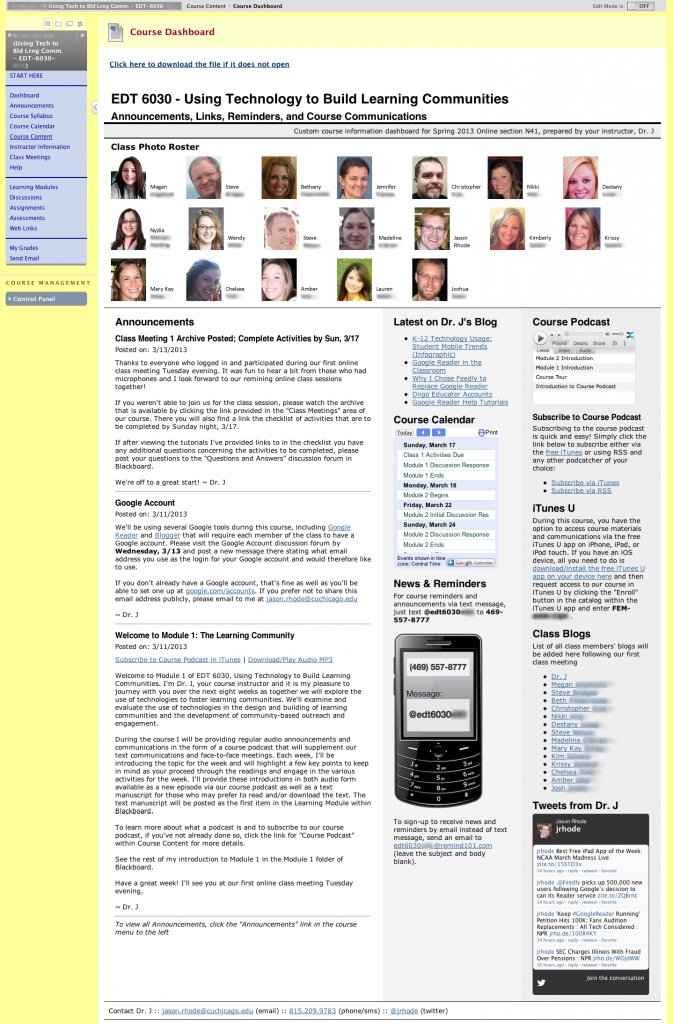
With a little HTML and CSS know-how, I’ve gone ahead and created this course communication dashboard that I now use in my Blackboard courses. It includes the communication streams and information sources that I want my students to see when they login to my Blackboard course. Students have commented on how helpful having such a communication dashboard available upon entry to the course has been and as a result, I’ve continued to include my homemade version in the courses I teach.
The dashboard is a simple html page (more details to be shared in a future post how to setup) set as the default entry point for the course. For this particular course I’ve shared, the dashboard contains the following information items:
Class Photo Roster – Students were requested to provide a digital portrait during the first week of the course. These photos are displayed along with their preferred first name to be used during the course.
Announcements – Latest several course announcements, also posted and sent via email using the Announcements tool in the course, are displayed for students.
Latest on Dr. J’s Blog – Utilizing a simple javascript RSS embed utility, Feed2JS, an embedded script that displays the latest 5 blog post titles from my blog that students can click on to go directly to those latest posts.
Course Calendar – Google Calendar I’ve setup for the course.
News & Reminders – Details for how students can sign-up to opt into our course texting group.
Course Podcast – Embeddable player using BigContact to play the latest episodes of the course podcast.
iTunes U – Details for how students can sign-up to try the iTunes U version of the course being made available as an experimental trial during the course.
Class Blogs – List of all class members’ blogs.
Tweets from Dr. J – Instructor’s tweets, to be adjusted later in the course to instead display most recent tweets using course hashtag
Ideal Solution
This “homemade” dashboard I’ve created isn’t ideal, but it is closer to my ideal course entry point than the current Home Page tool in Blackboard. It’s conceivable that Blackboard could develop a customizable dashboard, based on the Home Page tool but redesigned, which could take the information modules already in the Home Page and build in additional flexibility of the layout (2 columns, 3 columns, 1 wide column & 2 narrow columns, etc.) as well as include module types where faculty could embed various other information sources, images, scripts, or HTML.
Students could still perhaps add other personalized modules, but the instructor should have much more flexibility in how the Home Page is formatted and be able to embed other types of content or information streams. I envision this communication dashboard being much more instructor-driven than the current Home Page tool, affording the instructor the ability to develop “social presence” within the course by featuring at the login page the various communication streams for the course. I hope this solution will eventually be considered by Blackboard Product Development and I welcome any opportunity to provide further input.
What entry point do you use for your Blackboard course, the Home Page, Announcements, or something else? What features would you like to see in an ideal course entry point? Leave a comment with your suggestions!